基于微信小程序的电影购票平台系统(源码+LW+调试文档+讲解)springboot+vue后端
基于 SpringBoot + Vue 的电影购票平台系统小程序是为了满足用户便捷购买电影票的需求而开发的。
一、背景
随着人们生活水平的提高和娱乐需求的增加,电影成为了人们日常娱乐的重要方式之一。传统的电影购票方式需要用户前往电影院现场购票,或者通过电脑网页进行购票,存在着不便之处。而小程序作为一种轻量级的应用程序,具有无需下载安装、随时随地可用等优点,非常适合用于电影购票平台的开发。
二、意义
提供便捷的购票方式
用户可以通过小程序随时随地购买电影票,无需前往电影院现场或使用电脑,大大提高了购票的便捷性。
小程序的操作简单方便,用户可以快速查询电影信息、选择座位、支付购票,节省了时间和精力。
提升用户体验
电影购票平台系统小程序可以提供丰富的电影信息和影评,帮助用户更好地了解电影内容和质量,从而做出更明智的购票决策。
小程序还可以提供在线选座功能,让用户可以根据自己的喜好选择座位,提高观影的舒适度。
购票成功后,用户可以在小程序中查看订单信息和取票码,方便快捷地取票入场,提升了用户的观影体验。
促进电影市场的发展
电影购票平台系统小程序可以为电影制作方和电影院提供更多的宣传和推广渠道,吸引更多的观众观看电影,促进电影市场的发展。
小程序还可以通过数据分析和用户反馈,为电影制作方和电影院提供有价值的市场信息,帮助他们更好地了解观众需求和市场趋势,从而制作出更符合观众口味的电影和提供更好的服务。
三、技术实现
后端技术(SpringBoot)
Spring Boot 是一个基于 Java 的开源框架,它简化了 Spring 应用的开发过程,提供了自动配置、快速启动等功能。在电影购票平台系统小程序中,Spring Boot 主要负责处理业务逻辑、与数据库交互等任务。
Spring Boot 具有良好的可扩展性和稳定性,可以方便地集成其他技术和框架,如 MyBatis、Redis、RabbitMQ 等。
前端技术(Vue)
Vue 是一个渐进式的 JavaScript 框架,它具有轻量级、高效、灵活等特点。在电影购票平台系统小程序中,Vue 主要负责构建小程序的界面和实现交互效果。
Vue 采用组件化的开发方式,使得小程序的开发更加高效和易于维护。同时,Vue 还提供了丰富的指令和插件,可以满足不同的开发需求。
数据库技术
电影购票平台系统小程序需要存储大量的电影信息、用户信息、订单信息等数据,因此需要选择一种合适的数据库技术。常见的数据库技术有 MySQL、Oracle、SQL Server 等关系型数据库,以及 MongoDB、Redis 等非关系型数据库。
在选择数据库技术时,需要考虑数据的存储量、读写性能、数据安全性等因素。同时,还需要根据项目的实际需求进行合理的数据库设计,确保数据的完整性和一致性。
小程序开发技术
电影购票平台系统小程序需要使用微信小程序开发技术进行开发。微信小程序是一种基于微信平台的轻量级应用程序,它具有无需下载安装、随时随地可用等优点。
微信小程序开发技术主要包括小程序的界面设计、逻辑实现、数据交互等方面。开发人员需要掌握微信小程序的开发规范和 API,以及前端开发技术和后端开发技术,才能开发出高质量的电影购票平台系统小程序。
四、系统功能
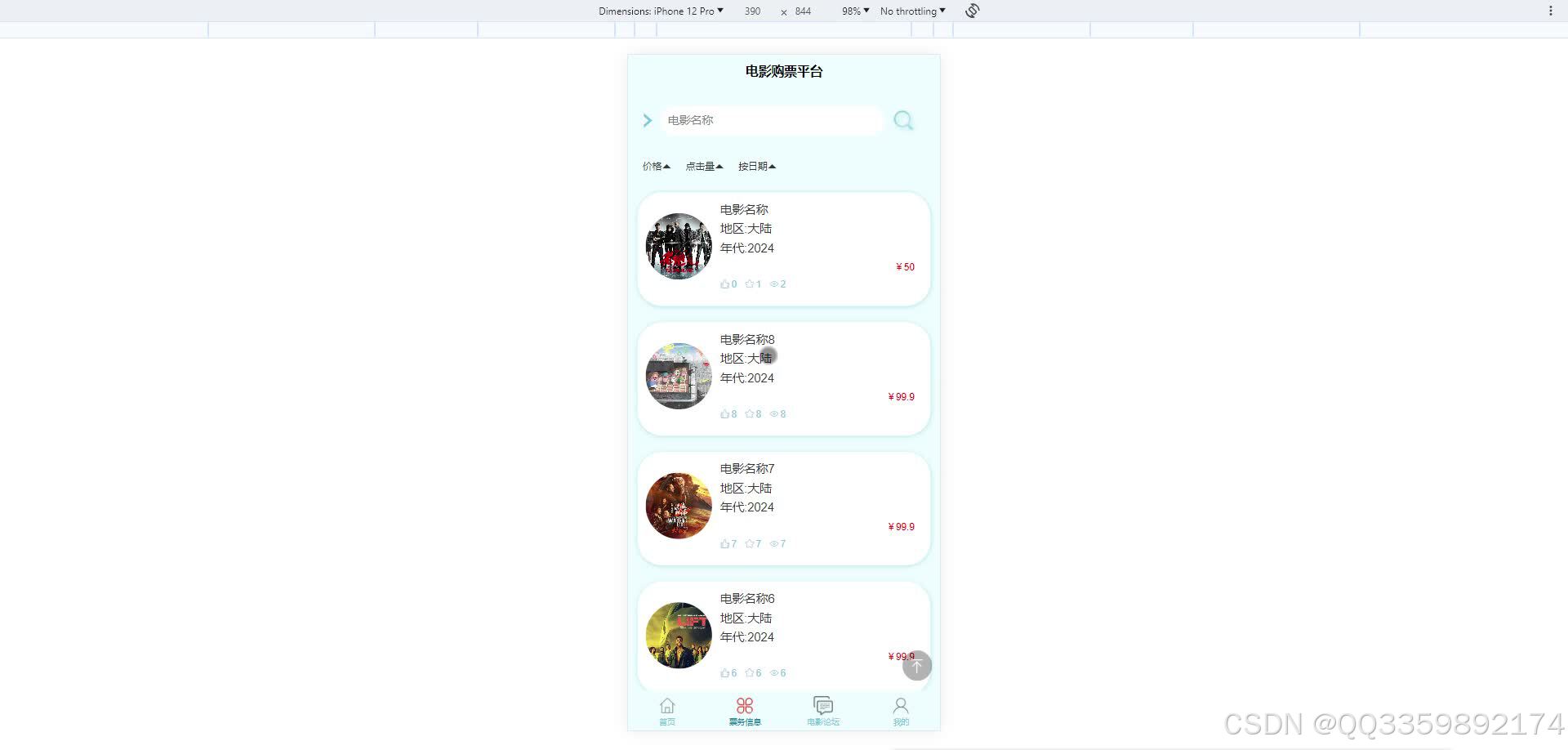
电影信息查询
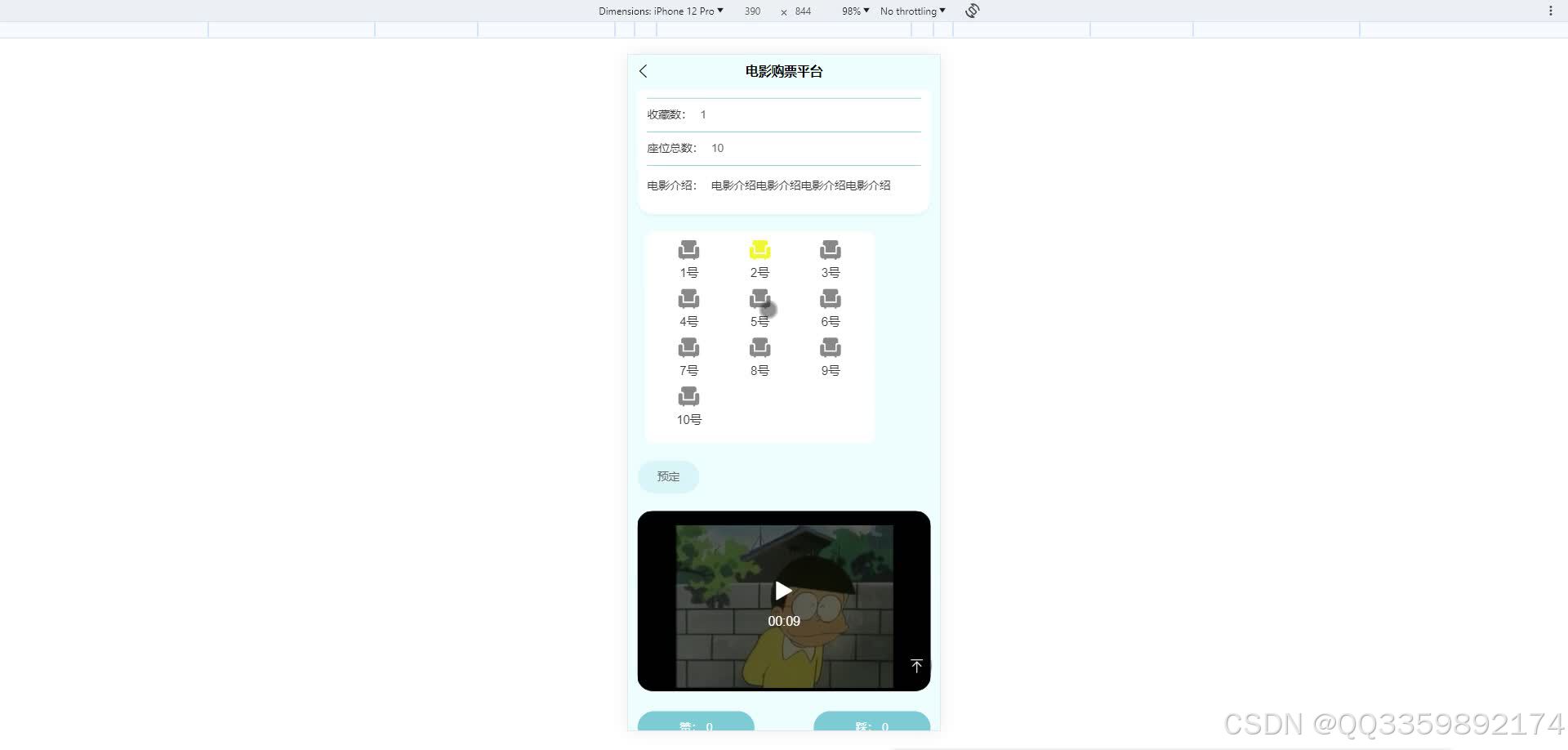
用户可以通过小程序查询正在上映的电影信息,包括电影名称、导演、主演、剧情简介、上映时间、评分等。
小程序可以提供电影的预告片和剧照,让用户更好地了解电影内容和质量。
在线选座购票
用户可以选择自己喜欢的电影和场次,然后在线选择座位进行购票。小程序可以提供实时的座位状态显示,让用户可以清楚地看到哪些座位已经被预订,哪些座位还可以选择。
用户可以选择支付方式进行购票,支持微信支付、支付宝支付等多种支付方式。购票成功后,用户可以在小程序中查看订单信息和取票码。
订单管理
用户可以在小程序中查看自己的订单信息,包括订单状态、电影名称、场次时间、座位号、支付金额等。
用户可以对未支付的订单进行支付操作,也可以对已支付的订单进行退票操作。退票规则可以根据电影院的实际情况进行设置。
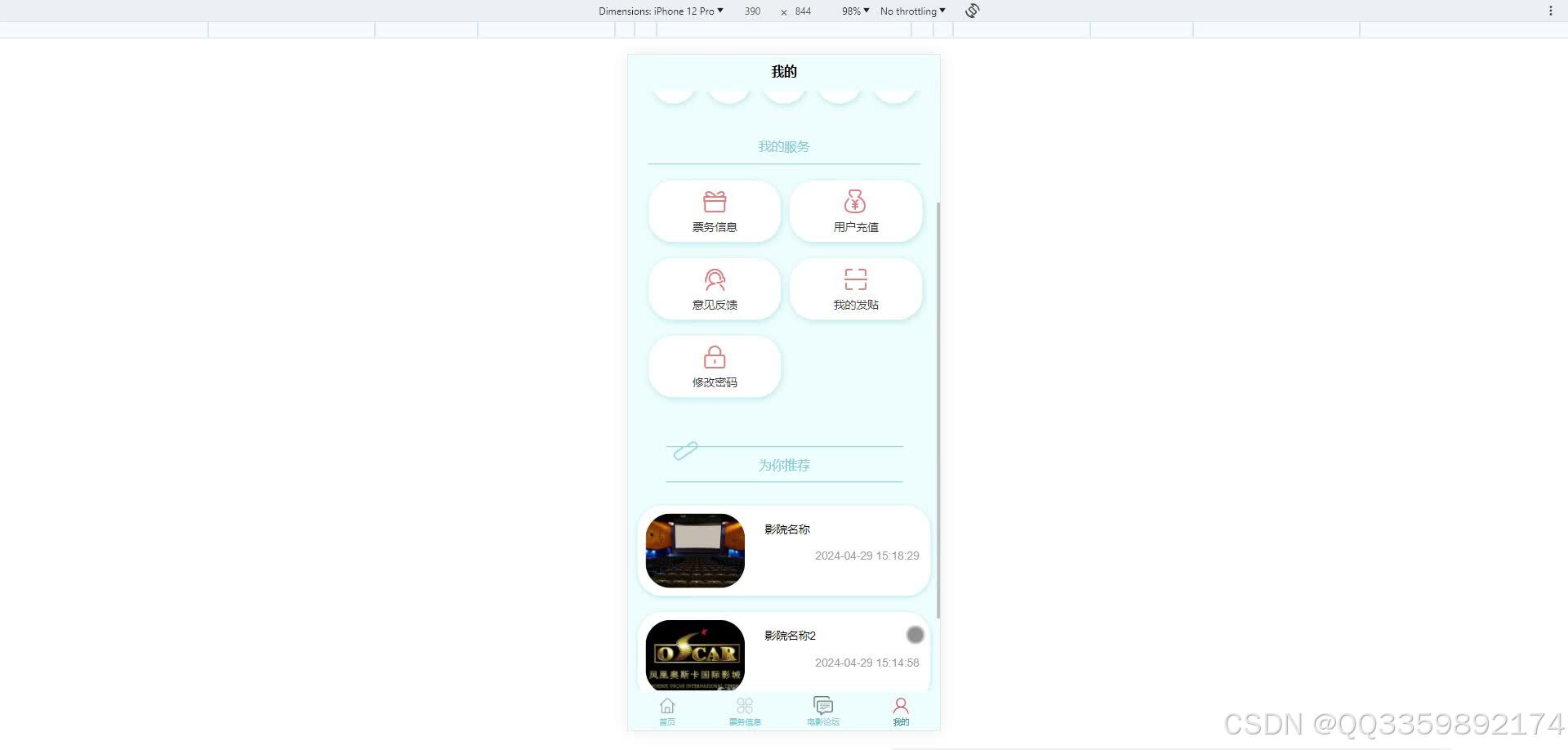
用户管理
用户可以在小程序中注册账号和登录账号,填写个人信息和联系方式。
用户可以修改个人信息和密码,也可以查看自己的历史订单和收藏的电影。
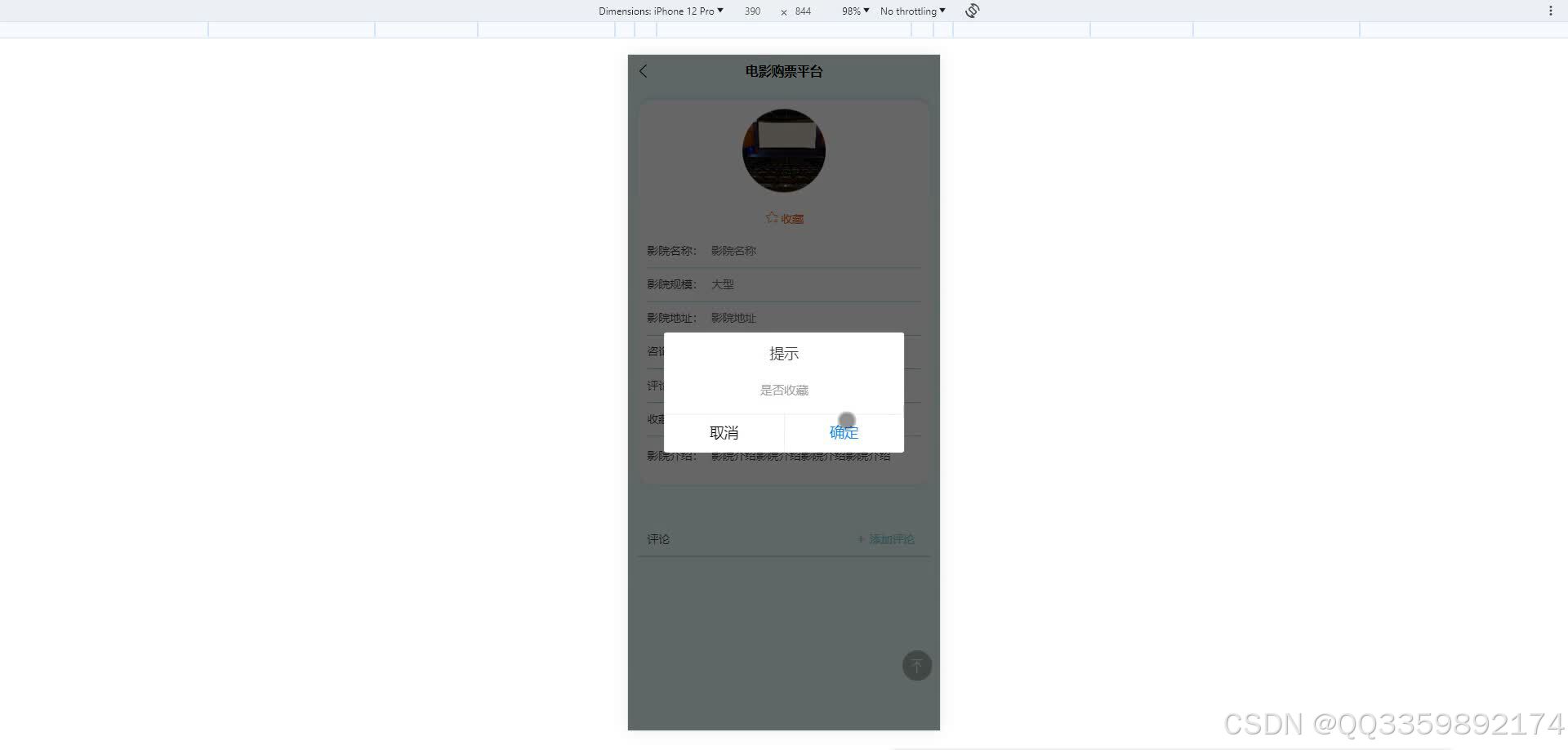
影评和评分
用户可以在小程序中对观看过的电影进行影评和评分,分享自己的观影感受和评价。
其他用户可以查看影评和评分,了解电影的质量和口碑,从而做出更明智的购票决策。
总之,基于 SpringBoot + Vue 的电影购票平台系统小程序是一个功能强大、便捷实用的电影购票平台。它可以为用户提供便捷的购票方式、提升用户体验、促进电影市场的发展。
前言
💗博主介绍:✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗
👇🏻 精彩专栏 推荐订阅👇🏻
2025-2026年最值得选的微信小程序毕业设计选题大全:100个热门选题推荐✅
2025-2026年最值得选的Java毕业设计选题大全:500个热门选题推荐✅
Java毕业设计项目精品实战案例《3000套》
微信小程序毕业设计项目精品案例《3000套》
🌟文末获取源码+数据库🌟
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人
详细视频演示
请联系我获取更详细的演示视频
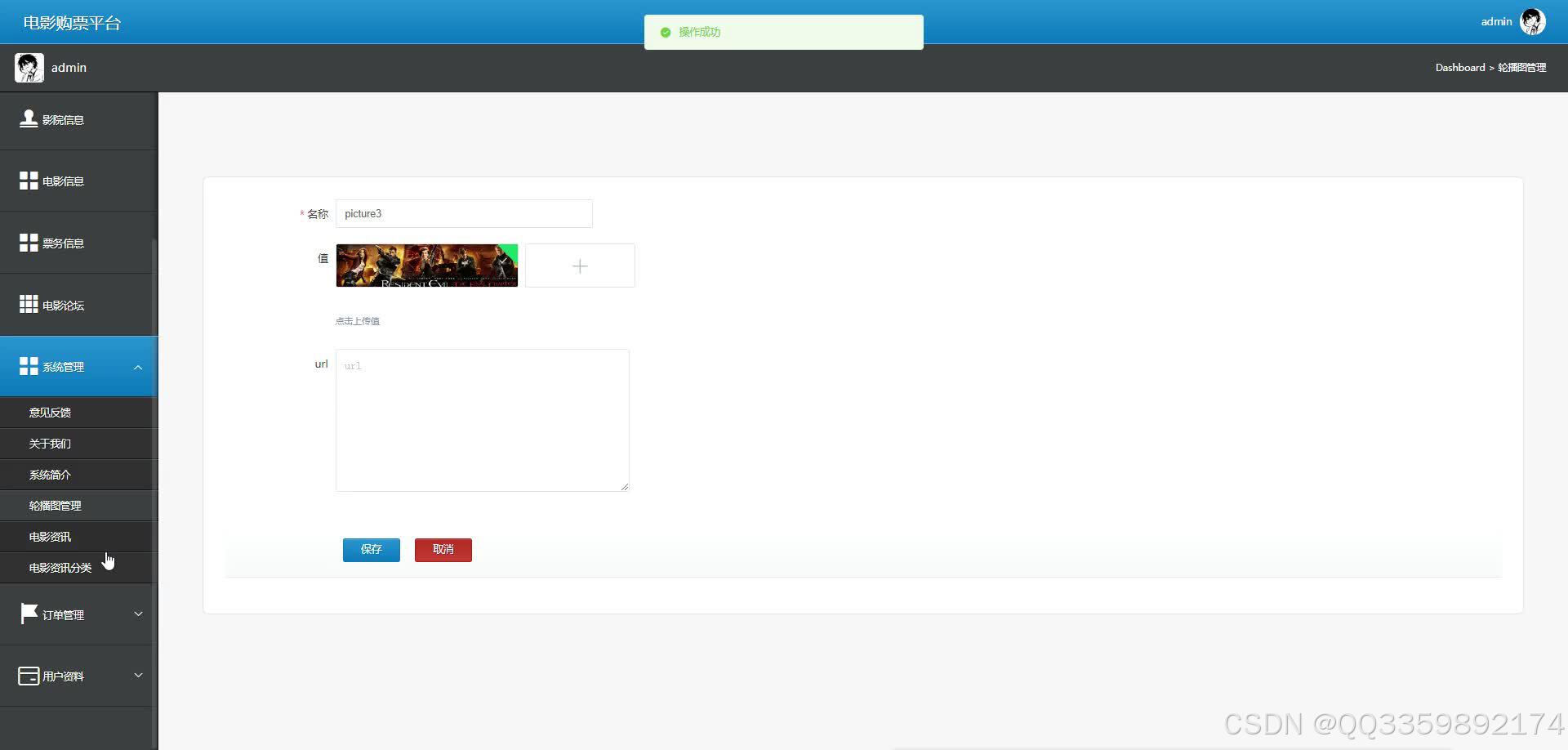
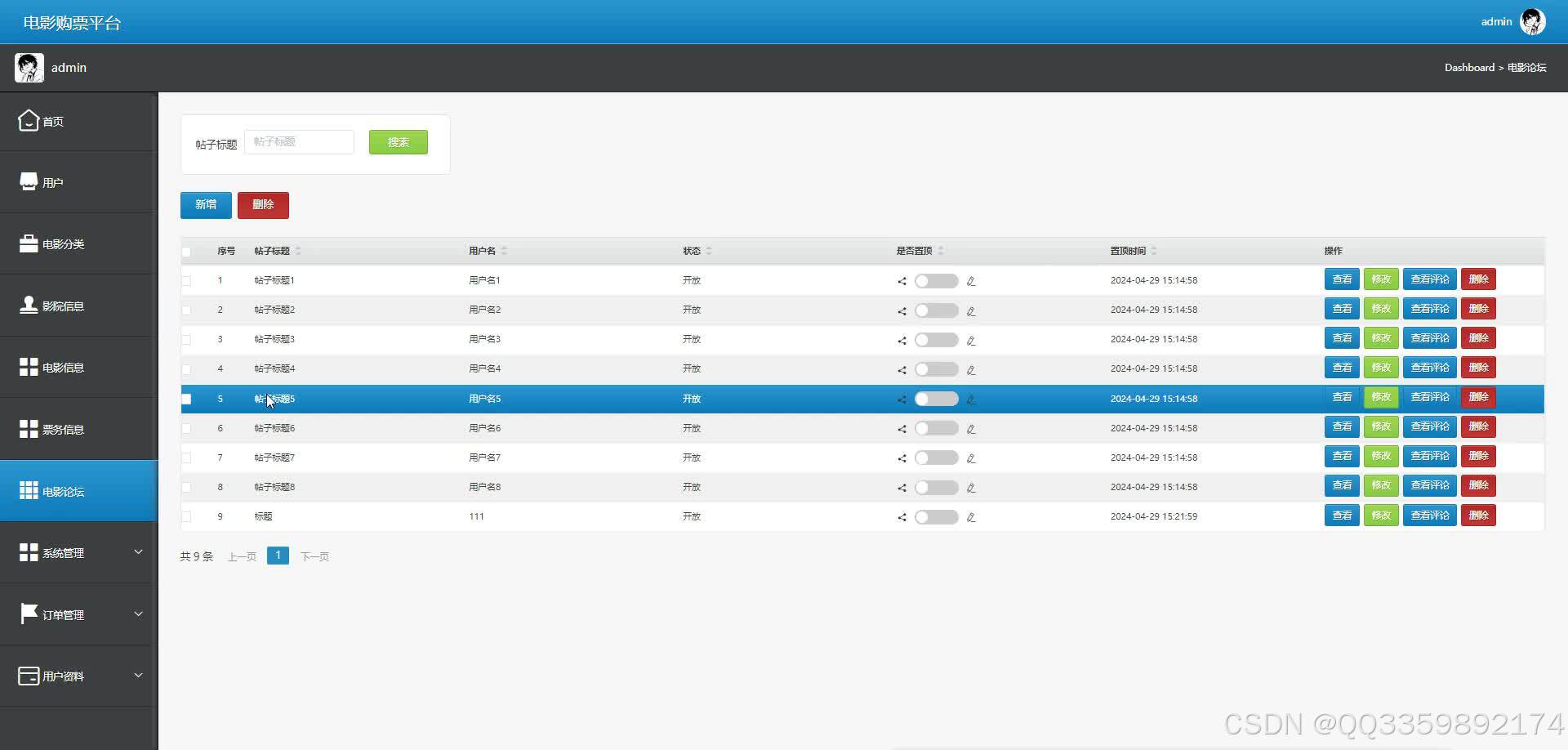
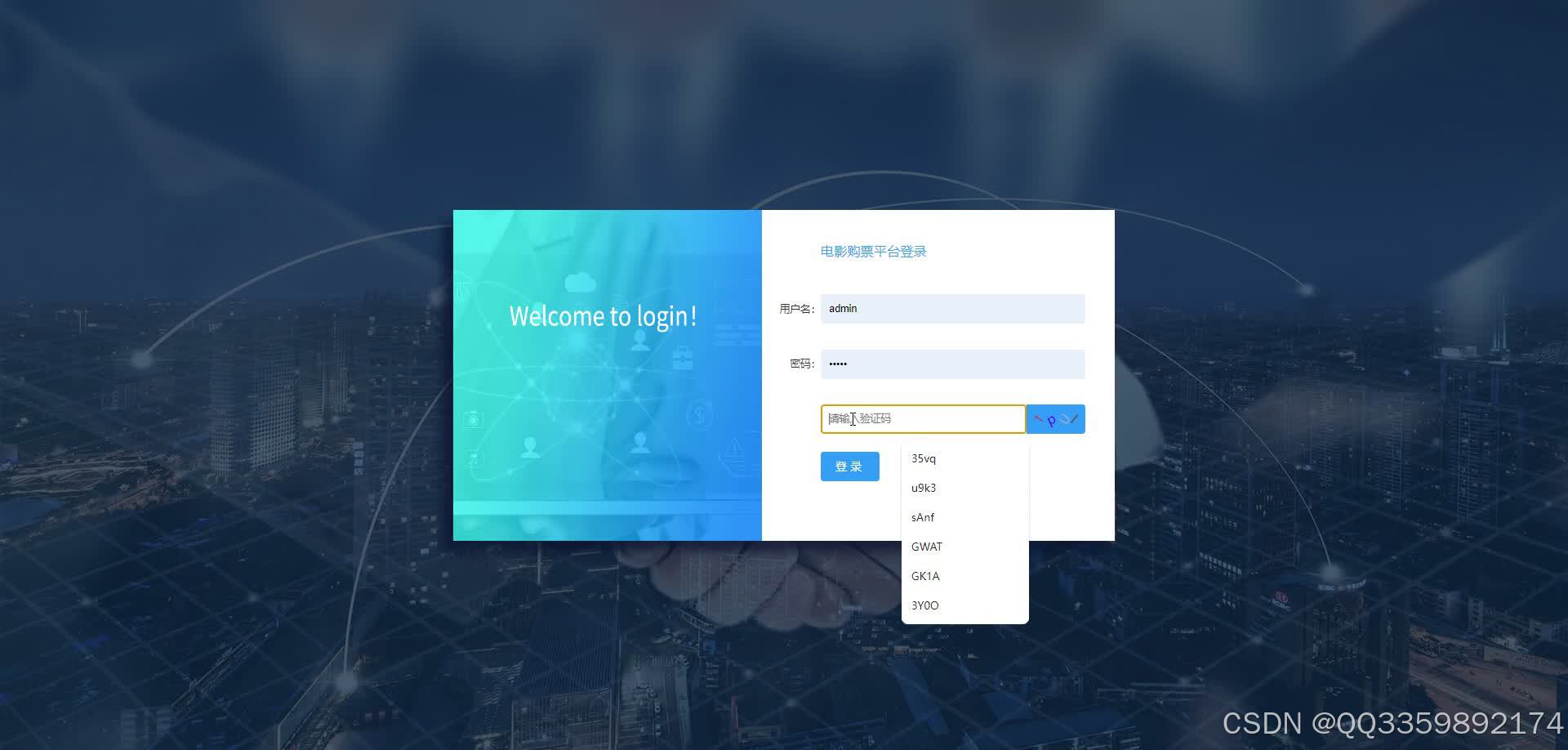
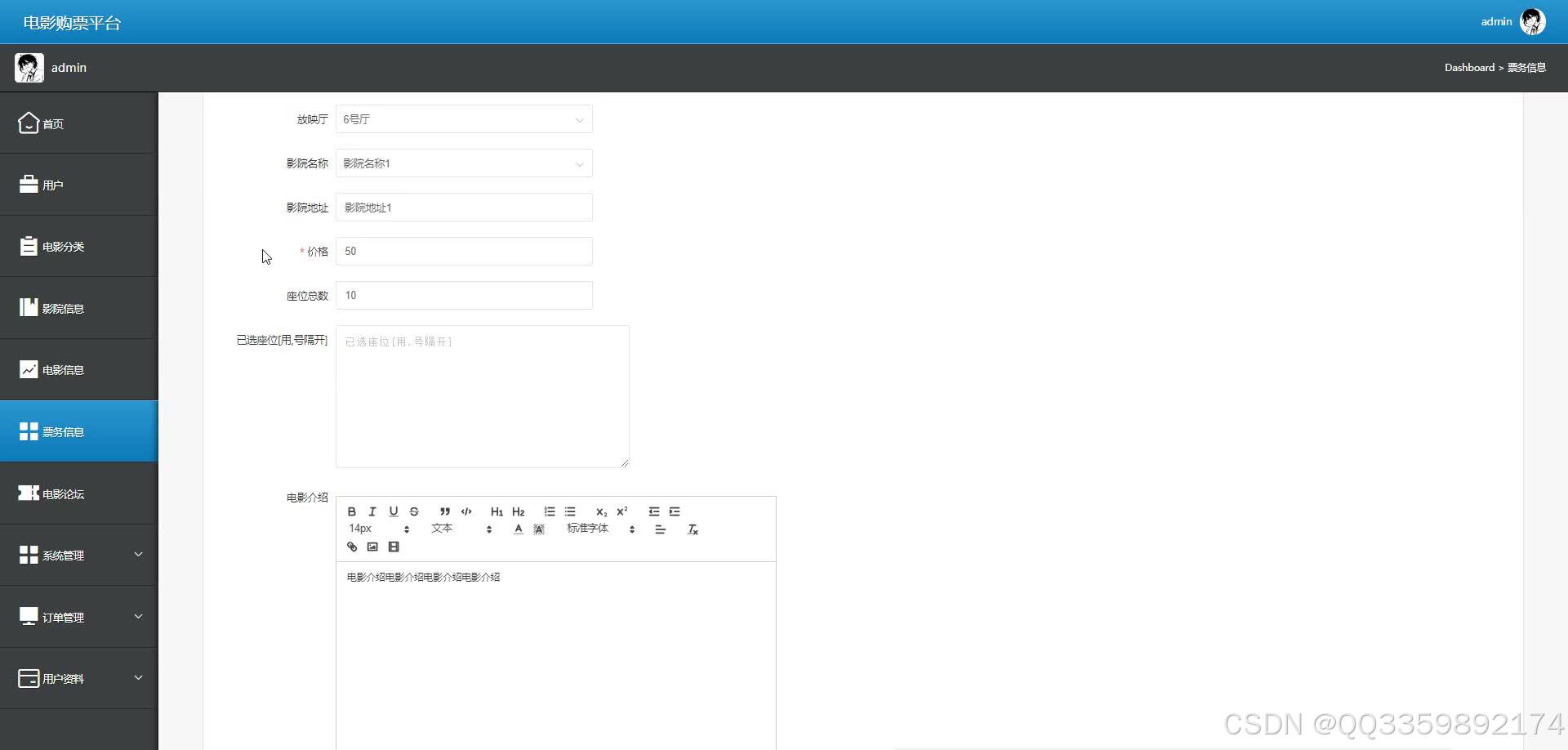
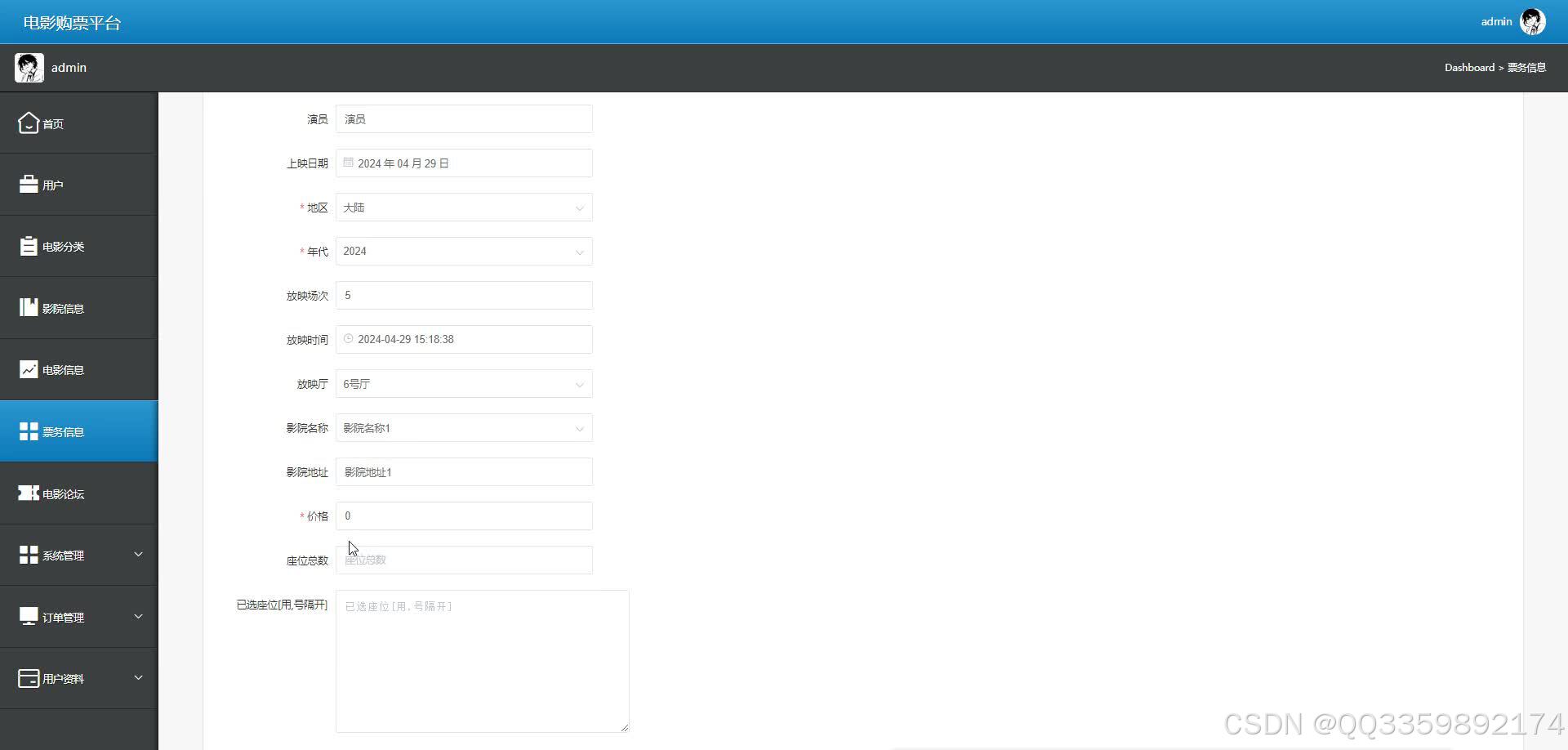
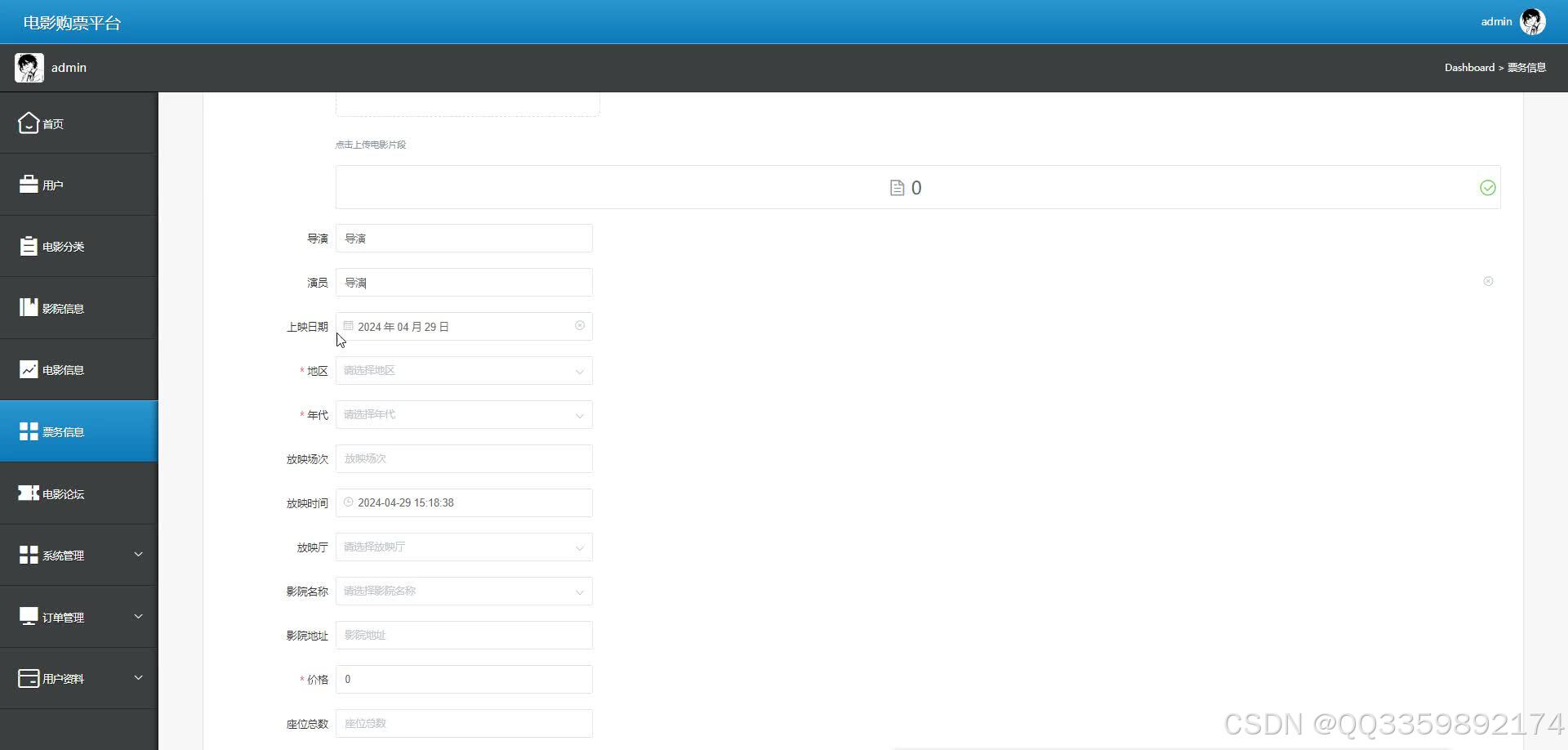
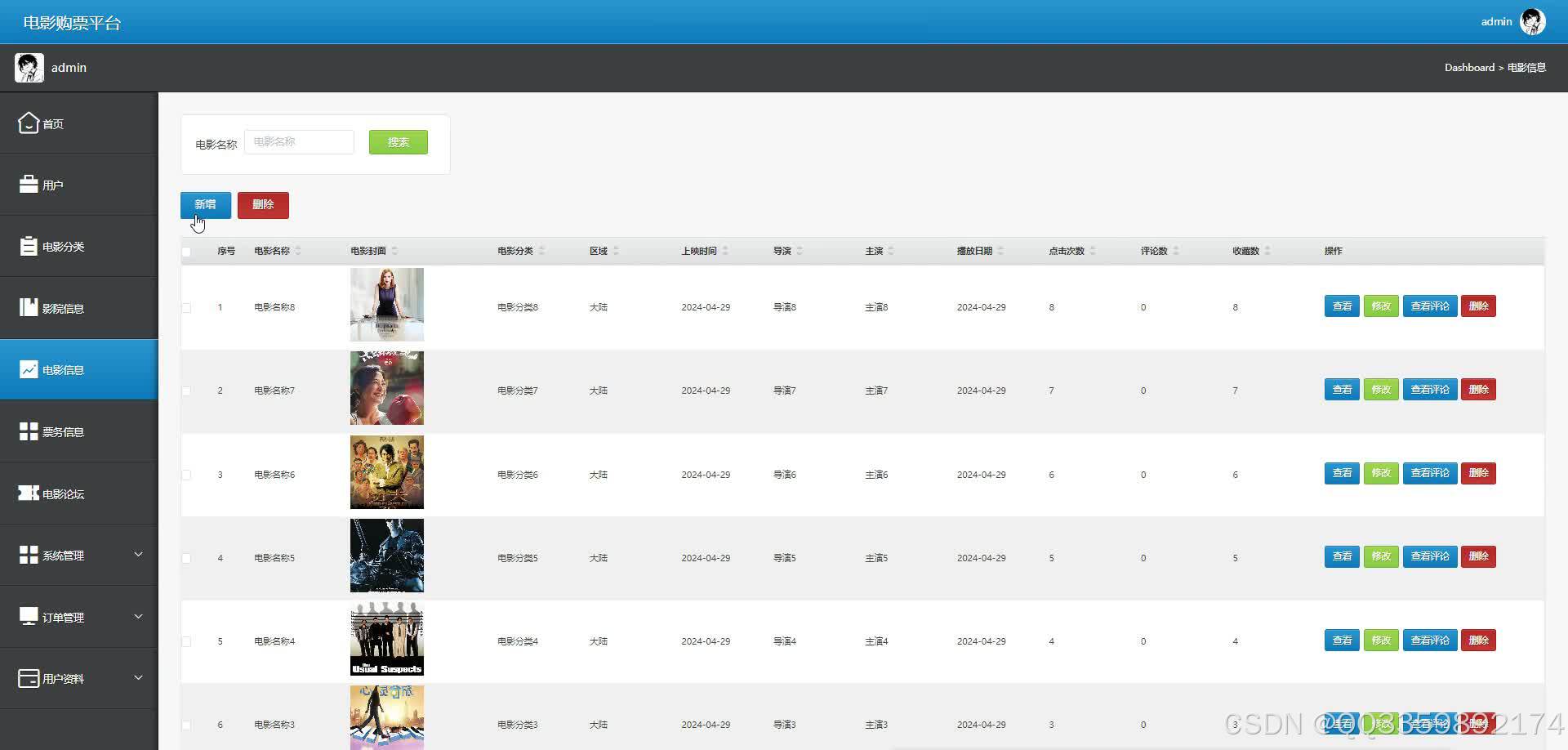
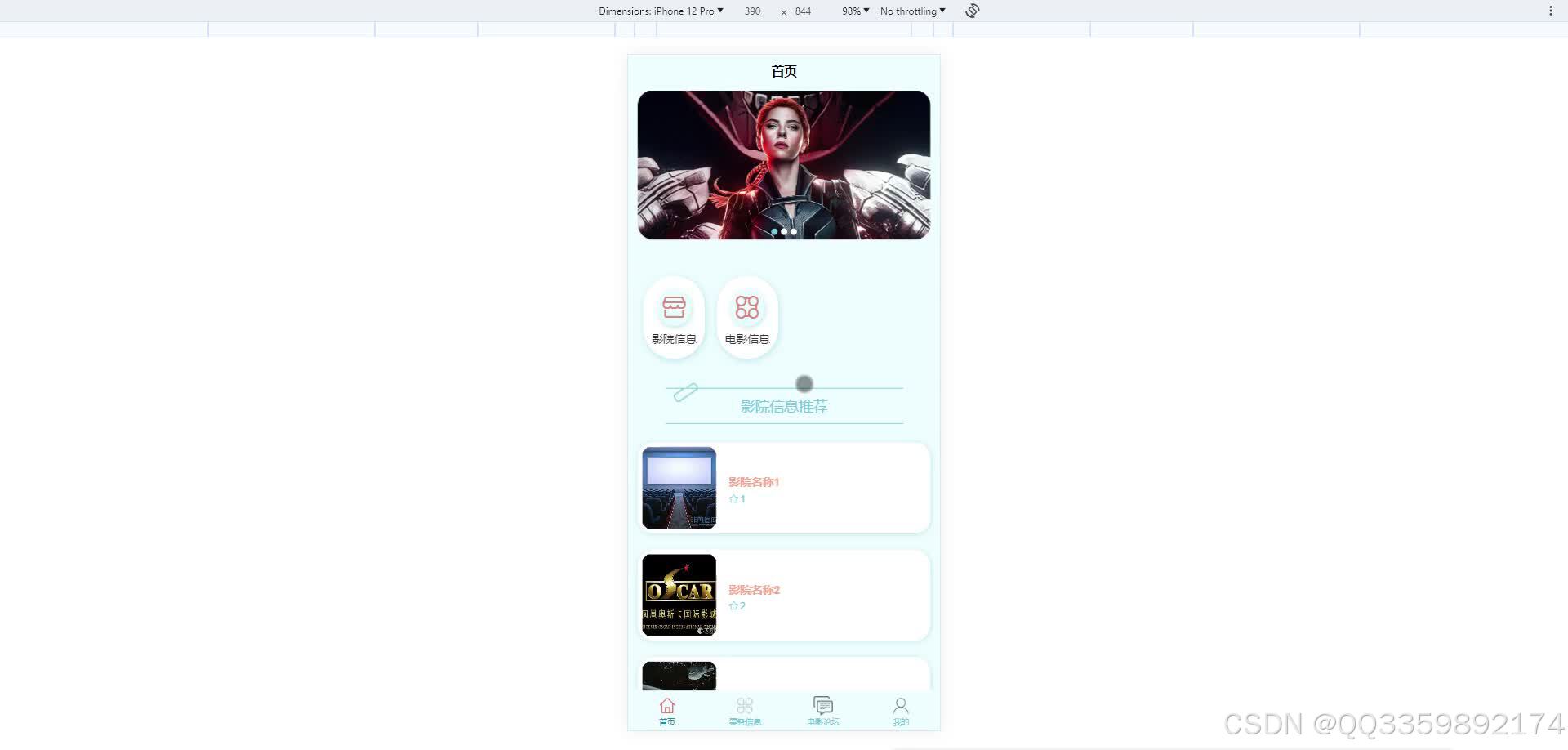
具体实现截图















技术栈
后端框架SpringBoot
Spring Boot 是一种用于构建独立的、生产级的基于 Spring 框架的应用程序的框架。它的主要目标是简化 Spring 应用程序的开发过程,提供开箱即用的功能,同时保持核心的强大和灵活性。
Spring Boot 提供了一种快速开发应用程序的方式,通过自动配置和约定优于配置的原则,减少了开发人员编写样板代码的工作量。它的设计理念是“约定大于配置”,因此开发人员可以专注于业务逻辑的实现,而不是配置文件的编写。
Spring Boot 内置了嵌入式的 Web 服务器,如Tomcat、Undertow 或 Jetty,使得将应用程序打包成可执行的 JAR 文件成为可能。这样的设计使得应用程序的部署和运行变得非常简单,只需运行一个 java -jar 命令即可。同时,Spring Boot 也提供了丰富的 Actuator 支持,可以为应用程序提供运行时的监控和管理功能。
除此之外,Spring Boot 还提供了丰富的插件和扩展机制,可以轻松集成各种功能,如安全认证、数据访问、消息队列和缓存等。通过使用 Spring Boot Starter 起步依赖,开发人员可以轻松地添加需要的功能模块,并通过自动配置进行简单配置即可使用。
前端框架Vue
Vue.js是一款流行的JavaScript框架,用于构建用户界面(UI)和单页面应用程序(SPA)。它由尤雨溪于2014年创建,是一个轻量级、易于学习和灵活的框架。
Vue.js的核心优势在于其响应式数据绑定系统,使开发者能够轻松地管理视图和数据的变化。它还提供了一组简洁、直观的API,使开发过程更加高效和灵活。
Vue的组件化开发模式让开发者能够将应用拆分成小的、独立的组件,然后将这些组件组合成完整的应用程序。这种模式使得代码的重用性更高,维护和测试也更加容易。
另外,Vue.js还拥有一个非常活跃的社区,提供了许多好用的插件和工具,以及大量的文档和教程。这使得学习和使用Vue.js变得更加轻松和愉快。。
核心代码
package com;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.builder.SpringApplicationBuilder;
import org.springframework.boot.web.servlet.support.SpringBootServletInitializer;
@SpringBootApplication
@MapperScan(basePackages = {"com.dao"})
public class SpringbootSchemaApplication extends SpringBootServletInitializer{
public static void main(String[] args) {
SpringApplication.run(SpringbootSchemaApplication.class, args);
}
@Override
protected SpringApplicationBuilder configure(SpringApplicationBuilder applicationBuilder) {
return applicationBuilder.sources(SpringbootSchemaApplication.class);
}
}
package com.controller;
import java.math.BigDecimal;
import java.text.SimpleDateFormat;
import java.text.ParseException;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Map;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Date;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import com.utils.ValidatorUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.transaction.annotation.Transactional;
import org.springframework.format.annotation.DateTimeFormat;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.annotation.IgnoreAuth;
import com.entity.YonghuEntity;
import com.entity.view.YonghuView;
import com.service.YonghuService;
import com.service.TokenService;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.MPUtil;
import com.utils.MapUtils;
import com.utils.CommonUtil;
import java.io.IOException;
/**
* 用户
* 后端接口
* @author
* @email
* @date 2024-04-24 17:59:31
*/
@RestController
@RequestMapping("/yonghu")
public class YonghuController {
@Autowired
private YonghuService yonghuService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
YonghuEntity u = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuzhanghao", username));
if(u==null || !u.getMima().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(u.getId(), username,"yonghu", "用户" );
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@RequestMapping("/register")
public R register(@RequestBody YonghuEntity yonghu){
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity u = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuzhanghao", yonghu.getYonghuzhanghao()));
if(u!=null) {
return R.error("注册用户已存在");
}
Long uId = new Date().getTime();
yonghu.setId(uId);
yonghuService.insert(yonghu);
return R.ok();
}
/**
* 退出
*/
@RequestMapping("/logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
YonghuEntity u = yonghuService.selectById(id);
return R.ok().put("data", u);
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
YonghuEntity u = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuzhanghao", username));
if(u==null) {
return R.error("账号不存在");
}
u.setMima("123456");
yonghuService.updateById(u);
return R.ok("密码已重置为:123456");
}
/**
* 后台列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,YonghuEntity yonghu,
HttpServletRequest request){
EntityWrapper<YonghuEntity> ew = new EntityWrapper<YonghuEntity>();
PageUtils page = yonghuService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, yonghu), params), params));
return R.ok().put("data", page);
}
/**
* 前台列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,YonghuEntity yonghu,
HttpServletRequest request){
EntityWrapper<YonghuEntity> ew = new EntityWrapper<YonghuEntity>();
PageUtils page = yonghuService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, yonghu), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( YonghuEntity yonghu){
EntityWrapper<YonghuEntity> ew = new EntityWrapper<YonghuEntity>();
ew.allEq(MPUtil.allEQMapPre( yonghu, "yonghu"));
return R.ok().put("data", yonghuService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(YonghuEntity yonghu){
EntityWrapper< YonghuEntity> ew = new EntityWrapper< YonghuEntity>();
ew.allEq(MPUtil.allEQMapPre( yonghu, "yonghu"));
YonghuView yonghuView = yonghuService.selectView(ew);
return R.ok("查询用户成功").put("data", yonghuView);
}
/**
* 后台详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
YonghuEntity yonghu = yonghuService.selectById(id);
return R.ok().put("data", yonghu);
}
/**
* 前台详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
YonghuEntity yonghu = yonghuService.selectById(id);
return R.ok().put("data", yonghu);
}
/**
* 后台保存
*/
@RequestMapping("/save")
public R save(@RequestBody YonghuEntity yonghu, HttpServletRequest request){
if(yonghuService.selectCount(new EntityWrapper<YonghuEntity>().eq("yonghuzhanghao", yonghu.getYonghuzhanghao()))>0) {
return R.error("用户账号已存在");
}
yonghu.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity u = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuzhanghao", yonghu.getYonghuzhanghao()));
if(u!=null) {
return R.error("用户已存在");
}
yonghu.setId(new Date().getTime());
yonghuService.insert(yonghu);
return R.ok();
}
/**
* 前台保存
*/
@RequestMapping("/add")
public R add(@RequestBody YonghuEntity yonghu, HttpServletRequest request){
if(yonghuService.selectCount(new EntityWrapper<YonghuEntity>().eq("yonghuzhanghao", yonghu.getYonghuzhanghao()))>0) {
return R.error("用户账号已存在");
}
yonghu.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity u = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuzhanghao", yonghu.getYonghuzhanghao()));
if(u!=null) {
return R.error("用户已存在");
}
yonghu.setId(new Date().getTime());
yonghuService.insert(yonghu);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
@Transactional
public R update(@RequestBody YonghuEntity yonghu, HttpServletRequest request){
//ValidatorUtils.validateEntity(yonghu);
if(yonghuService.selectCount(new EntityWrapper<YonghuEntity>().ne("id", yonghu.getId()).eq("yonghuzhanghao", yonghu.getYonghuzhanghao()))>0) {
return R.error("用户账号已存在");
}
yonghuService.updateById(yonghu);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
yonghuService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
系统测试
从多个角度进行测试找到系统中存在的问题是本系统首要的测试目的,通过功能测试寻找出系统缺陷并改正,确保系统没有缺陷。在测试过程中证明系统满足客户需求,发现问题和不足及时改正。测试完成之后得出测试结论。
系统测试目的
在酒店管理系统的开发周期中,系统测试是必不可少且考验耐心的过程。其重要性在于,它是保证系统质量和牢靠性的最后一道关,也是整个系统开发过程的最后一次检查。
系统测试主要是为了避免用户在使用时发生问题,增强用户体验感,为了不影响用户的使用,我们需要从多角度、多思路去考虑系统可能遇到的问题,通过不同的模拟场景来发现缺陷并解决问题。在测试的过程中也可以了解到该系统的质量情况,系统功能是否健全,系统逻辑是否顺畅。一个合格的系统测试过程完成后将大大提升系统质量和使用感。测试的目标是验证系统是否符合需求规格说明书的定义,并找出与需求规格说明书不符合或与之冲突的内容。测试过程中一定站在用户的角度考虑问题,避免一些不切实际的场景,浪费测试时间,从而可能会引起问题导致预期结果与实际结果不符。
系统功能测试
对系统功能模块进行测试,通过点击、输入边界值和必填项非必填项的验证等方法进行一系列的黑盒测试。通过编写测试用例,根据测试用例中的内容进行测试,最后得出测试结论。
登录功能测试方案:当需要登入该系统时,通过账户密码等功能点进行验证,用户在输入时需要输入与数据库内存储的数据匹配的内容,当其中某项输入错误时系统将提示输入错误。此界面对角色权限也有相应的校验,当用户角色的帐号选择管理员角色登录时,也会报错。登录功能测试用例如下表所示。
系统测试结论
本系统主要使用黑盒测试,通过模拟用户使用系统实现各个功能编写测试用例,并进行测试。以确保系统流程的正确性。系统测试必不可少,可以使系统更加完善,该系统的可使用性也会更高。
测试该系统主要为了验证系统的功能模块是否满足我们最初的设计理念,验证各个功能模块逻辑是否正确,此系统不需要过于复杂的逻辑处理,以便于使用者操作。测试的最终目的也是围绕着用户使用展开。测试过程中所有场景都应符合用户需求,不可偏离需求目标,遇到问题时要站在用户的角度进行思考。经过一系列的测试过程后得到最终的测试结果,从测试结果可以看出,实现的系统在功能和性能方面满足设计要求。
源码获取
文章下方名片联系我即可~
✌💗大家点赞、收藏、关注、评论啦 、查看✌💗
👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
- 本文标签: 其他
- 本文链接: http://www.7cjava.com/article/4560
- 版权声明: 本文由扬州梦语科技有限公司原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权










